Webstorm(웹스톰)에서 Typescript를 사용할 경우 모듈이 필요하면 자동으로 import를 페이지 상단에 추가해 줍니다. 매우 편리한데요 만약 추가된 모듈의 따옴표가 쌍따옴표(Doupble quotation) 또는 홑따옴표(Single quotation)으로 변경하려면 어떻게 할까요?
# 웹스톰 typescript에서 자동 import 따옴표 변경하기
방법은 매우 간단합니다 먼저 설정으로 이동합니다.
- 설정 이동하기, 단축키 Ctrl + Alt + S
- 좌측 사이드바 메뉴의 '검색'을 클릭
- 검색어에 Typescript 입력
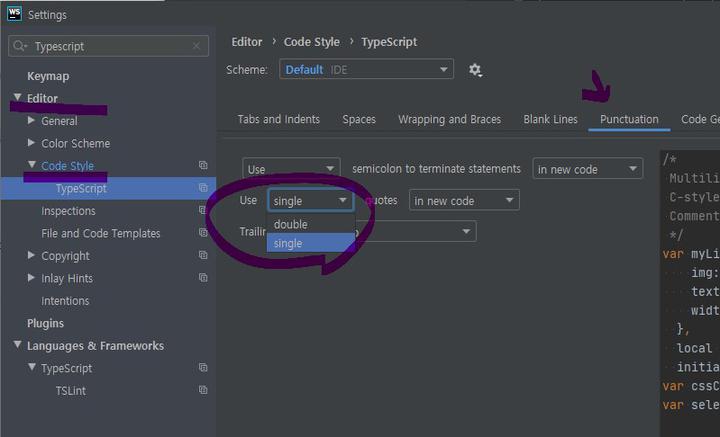
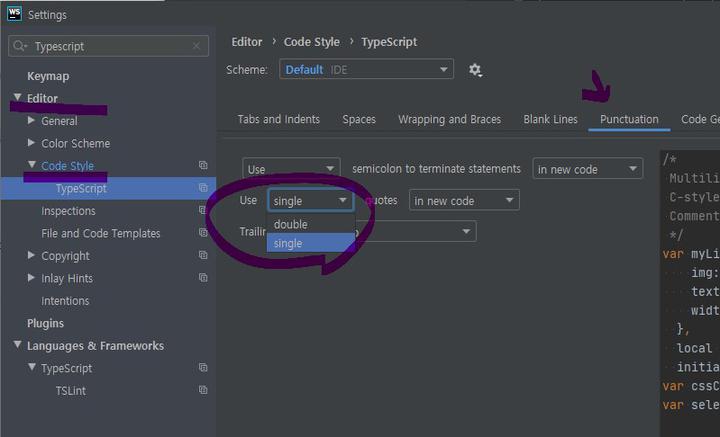
- 메뉴중 Editor > Code Style > Typescript 찾기
- 클릭하면 나타나는 탭 메뉴 중 Punctuation 선택
- Use에서 single 또는 double로 변경하기
여기까지가 모두 끝입니다. 아래의 스크린샷을 참고하세요.
 스크린샷) 웹스톰 Typescript 따옴표 설정 화면
스크린샷) 웹스톰 Typescript 따옴표 설정 화면
여기까지 웹스톰의 매우 편리한 기능 중 하나인 import 자동 추가의 옵션으로 따옴표 설정을 변경해 사용하였습니다.
# 웹스톰 typescript에서 자동 import 따옴표 변경하기
방법은 매우 간단합니다 먼저 설정으로 이동합니다.- 설정 이동하기, 단축키 Ctrl + Alt + S
- 좌측 사이드바 메뉴의 '검색'을 클릭
- 검색어에 Typescript 입력
- 메뉴중 Editor > Code Style > Typescript 찾기
- 클릭하면 나타나는 탭 메뉴 중 Punctuation 선택
- Use에서 single 또는 double로 변경하기
여기까지가 모두 끝입니다. 아래의 스크린샷을 참고하세요.
 스크린샷) 웹스톰 Typescript 따옴표 설정 화면
스크린샷) 웹스톰 Typescript 따옴표 설정 화면여기까지 웹스톰의 매우 편리한 기능 중 하나인 import 자동 추가의 옵션으로 따옴표 설정을 변경해 사용하였습니다.
아래의 글도 찾고 계시지 않나요?